Плагин для демонстрации шаблонов Когда я столкнулся с вопросом: “а как вывести превью шаблонов для поситителей так, как сделали это woothemes,themeforest и другие сайты?“. Ведь это очень удобная вещь для портфолио веб-дизайнеров, которые создают темы под Wordpress.
Итак, немного поискав в интернете, перерыв куку *овна, я нашел отличный плагин с которым решил поделиться с вами - Wordpress Theme Demo Bar, который сразу и взялся тестировать.Результат меня очень порадовал, удобный плагин, который можно легко переделать под свои нужды, например руссифицировать.
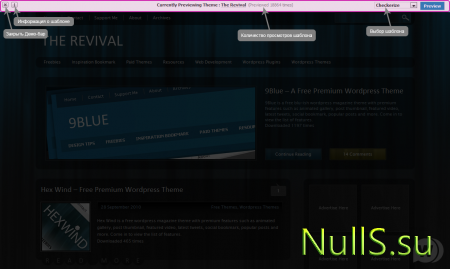
Давайте же рассмотрим подробнее возможности данного плагина в полной новости :) Установка: Распаковываем архив и заливаем содержимое архива в папочку “../wp-content/plugins/” Вашего движка. В админке сайта, в разделе “Плагины” активируем плагин “Wordpress Theme Demo Bar” и далее приступаем непосредственно к настройке, перейдя в раздел “Настройки” / “WP Theme Demo Bar“. Возможности: * Предпросмотр любого шаблона без его активации; * Демо-бар размещается вверху или внизу страницы, в итоге это не мешает просматривать шаблон. Также можно указать высоту демо-бара и зафиксировать его при скроллинге; * В демо-баре есть возможность выбора просмотра других шаблонов; * Демо-бар можно отключить/закрыть; * Можно подключить дополнительные CSS файлы и настроить внешний вид демо-бара с помощью CSS; * Можно скрывать определенные шаблоны от общего просмотра; * Есть счетчик просмотров каждого шаблона; * Есть возможность индивидуальной настройки шаблона: можно указать ссылки на подробную информацию о шаблоне и на скачивание или покупку шаблона; * Можно использовать шорткоды; * Наличие кнопки быстрого добавления на панели инструментов редактирования постов; * Есть возможность добавления функции вызова плагина – wptdb_output() в файлах шаблона Вашего сайта, а также функция wptdb_list_themes() для выпадающего меню; * Есть возможность быстрого добавления плагина через “Виджеты“. Использование: Чтобы увидеть, как работает превью, Вам нужно после активации плагина в адресной строке ввести: http://ВАШ_САЙТ/?themedemo=НАЗВАНИЕ_ТЕМЫ Чтобы скрыть Демо-бар, используйте следующий адрес: http://ВАШ_САЙТ/?themedemo=НАЗВАНИЕ_ТЕМЫ&hidebar Wordpress Theme Demo Bar
Вы не зарегистрированны/авторизированны на сайте!
Для просмотра скрытого содержимого необходимо зарегистрироваться или авторизироваться!
Комментарии к статьеЕсли Вам понравилась эта статья или не понравилась напишите об этом в комментариях
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |