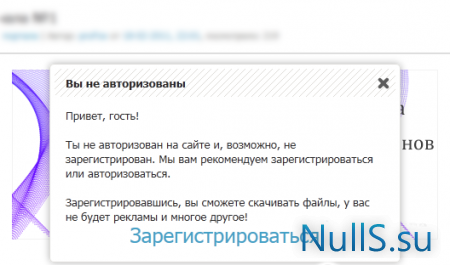
Всплывающее окно для DLE 9.xПривет! Сейчас я вам расскажу как сделать всплывающее окно, которое будет постоянно появляться при каждом обновлении страниц. Для примера я буду делать окошко, в котором будет сообщение о просьбе авторизации. Делается это всё очень легко, в один шаг. Итак, приступим.
Добавьте после тега body следующий код:
[group=1] <script> $(function() { $( "#not_login" ).dialog({ width: 400,}); }); </script> <div id="not_login" title="Вы не авторизованы"> <p>Привет, гость!<br><br>Ты не авторизован на сайте и, возможно, не зарегистрирован. Мы вам рекомендуем зарегистрироваться или авторизоваться.<br><br>Зарегистрировавшись, вы сможете скачивать файлы, у вас не будет рекламы и многое другое! <div align="center"><span style="font-size: 18pt;"><a title="Зарегистрироваться" href="http://css-game.ru/index.php?do=register">Зарегистрироваться</a></span></div> <div align="right"><a title="Counter-Strike:Source" href="http://css-game.ru/">(c) proFox</a></div></p> </div> [/group] Меняйте id на нужное или вообще удалите. Всё, готово!
Комментарии к статьеЕсли Вам понравилась эта статья или не понравилась напишите об этом в комментариях
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |